Using Connectivity Plus
To start using Connectivity Plus, initialize the singleton, which will give you accesss to all methods in the API.
final Connectivity _connectivity = Connectivity();
Connection type
Using Connectivity API, you can find out which type of connection the device is using at the moment.
import 'package:connectivity_plus/connectivity_plus.dart';
final List<ConnectivityResult> connectivityResult = await (Connectivity().checkConnectivity());
// This condition is for demo purposes only to explain every connection type.
// Use conditions which work for your requirements.
if (connectivityResult.contains(ConnectivityResult.mobile)) {
// Mobile network available.
} else if (connectivityResult.contains(ConnectivityResult.wifi)) {
// Wi-fi is available.
// Note for Android:
// When both mobile and Wi-Fi are turned on system will return Wi-Fi only as active network type
} else if (connectivityResult.contains(ConnectivityResult.ethernet)) {
// Ethernet connection available.
} else if (connectivityResult.contains(ConnectivityResult.vpn)) {
// Vpn connection active.
// Note for iOS and macOS:
// There is no separate network interface type for [vpn].
// It returns [other] on any device (also simulator)
} else if (connectivityResult.contains(ConnectivityResult.bluetooth)) {
// Bluetooth connection available.
} else if (connectivityResult.contains(ConnectivityResult.other)) {
// Connected to a network which is not in the above mentioned networks.
} else if (connectivityResult.contains(ConnectivityResult.none)) {
// No available network types
}
Note that on Android, this does not guarantee connection to the Internet. For instance, the app might have WiFi access but it might be a VPN or a hotel WiFi with no access to internet.
Get Notified of Network Changes
In most use casses, you will probably use this package to know when your user is connected to the internet or not, and for that you are provided with a method that gives you the realtime status of the connection, therefore enable and disable certain parts of your app that dependss on user's connectivity.
1. Declare a StreamSubscription
StreamSubscription<List<ConnectivityResult>> _connectivitySubscription;
2. Listen to the Stream
Use onConnectivityChanged method that returns Stream<List<ConnectivityResult>>,
to register a listener.
Note that connectivity changes are no longer communicated to Android apps in the background starting with Android 8.0. You should always check for connectivity status when your app is resumed. The broadcast is only useful when your application is in the foreground.
// Initialize a variable with [none] status to avoid nulls at startup
List<ConnectivityResult> _connectionStatus = [ConnectivityResult.none];
void initState() {
super.initState();
_connectivitySubscription =
Connectivity().onConnectivityChanged.listen(_updateConnectionStatus);
}
// Make sure to cancel subscription after you are done
dispose() {
subscription.cancel();
super.dispose();
}
The listener will update the connectivity status.
Future<void> _updateConnectionStatus(List<ConnectivityResult> result) async {
setState((){
_connectionStatus = result;
});
}
You should not be using the current network status for deciding
whether you can reliably make a network connection.
Always guard your app code against timeouts and errors that might come
from the network layer with try/catch.
[Web Only] Limitations
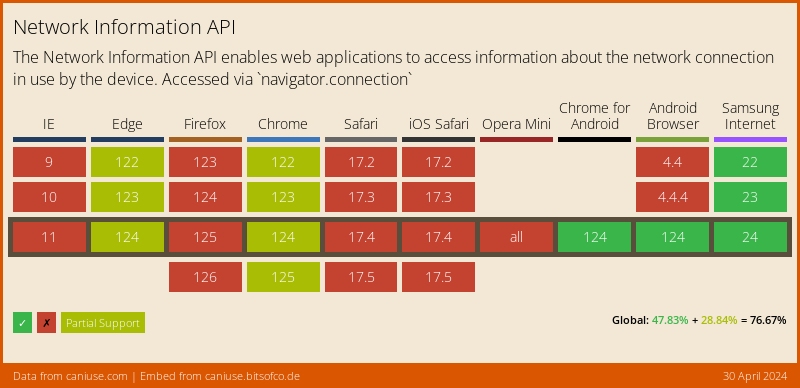
In order to retrieve information about the quality/speed of a browser's connection,
the web implementation of the connectivity plugin uses the browser's
NetworkInformation Web API,
which as of this writing (Feburary 2021) is still "experimental", and not available in
all browsers:

On desktop browsers, this API only returns a very broad set of connectivity statuses (One of 'slow-2g', '2g', '3g', or '4g'), and may not provide a Stream of changes. Firefox still hasn't enabled this feature by default.
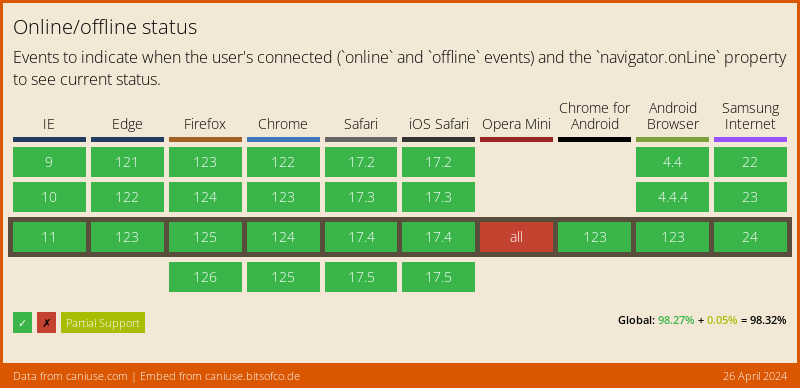
Fallback to navigator.onLine
For those browsers where the NetworkInformation Web API is not available, the plugin falls back to the NavigatorOnLine Web API, which is more broadly supported:

The NavigatorOnLine API is provided by dart:html,
and only supports a boolean connectivity status (either online or offline), with no network speed information.
In those cases the plugin will return either wifi (when the browser is online) or none (when it's not).